At Vatu Ltd, we have 3 main goals: Create high-quality websites Give great customer service to our clients Create a happy, safe,...
Why you should switch to SSL
Do it now if you haven't already
If you haven’t been paying attention, some of the big players like Google and Mozilla are on a mission to make the web more secure. Google search has been using HTTPS as a ranking signal for a few years, but now there’s a browser penalty, too.
Beginning in January 2017, browsers like Chrome and Firefox started displaying warnings if you have form fields on a page without HTTPS. And those warnings are only going to get more obvious, with the goal of everyone switching to secure websites.

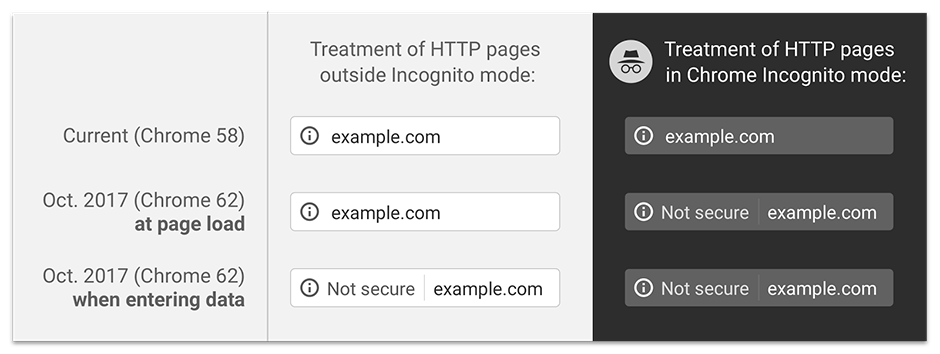
How Chrome will treat HTTP pages starting in October 2017
This is how Chrome will treat HTTP pages starting in October 2017. The “Not secure” warnings will appear when users enter data on a page without HTTPS, and on all HTTP pages in Incognito mode. Eventually, they’ll show the warning on all HTTP pages.
Switching to HTTPS
For those of you who haven’t made the switch to HTTPS, it’s time. Your website will be more secure, and you won’t be passing information in plain text. Your search rankings should improve over time since it’s a ranking signal. And your visitors won’t see browser warnings that might scare them off and head for your secure competitor.
Let’s Encrypt is a certificate authority (CA) that offers free, automated security certificates, and is run for the public’s benefit. Even better, a lot of hosting companies have easy installation with Let’s Encrypt or another CA like Comodo. And if yours doesn’t, there are tutorials for doing it yourself.
Things to Consider
Once you’re using HTTPS, you can’t load resources from a non-secure page. So make sure to update all scripts, libraries, images, stylesheets, etc. Here’s a handy tool to scan your website for non-secure content.
Use 301 (permanent) redirects to pass 90-99% of the link juice (ranking power). Google considers switching from HTTP to HTTPS a site move with URL changes, so 301 redirects are very important.
If you’re not using relative URLs, update any hard-coded links to HTTPS. There are plugins for that if you’re using WordPress.
Add your new domain(s) to Google Search Console and set your preferred domain. Make sure to add both the www and non-www versions if applicable.
Update your sitemap and tell search engines to crawl your site. Google has a handy fetch tool to get the ball rolling.
Change the default website URL in Google Analytics.
Update your canonical tags if it isn’t done automatically by whatever software powers your website.
Find all the links to your HTTP site, and update them whenever possible.
The End
It’s not so bad, is it? Hopefully I convinced you to make the switch to HTTPS if you haven’t already. Your site will be more secure, your search rankings should improve, and your visitors won’t be met with a scary browser warning.
You must be logged in to post a comment.
